Introduction
Cet article a pour but de présenter des cas d’utilisation de la fonctionnalité saisie de données du logiciel DigDash. Si vous n’avez jamais entendu parler de cette fonctionnalité, je vous invite à consulter l’article : La saisie de données, une fonctionnalité pour se démarquer présentant de manière générale ce qu’est la saisie de données sur DigDash.
Disponible depuis sa version 2022R1, la saisie de données de DigDash propose à ses utilisateurs une nouvelle façon d’utiliser leurs tableaux de bord. Dans cet article, nous présenterons 2 cas d’utilisation de cette fonctionnalité :
- Ajouter des lignes de données à un modèle de données et à un flux graphique
- Mettre en place un système de validation de la donnée
Dans les 2 cas le principe est le même.
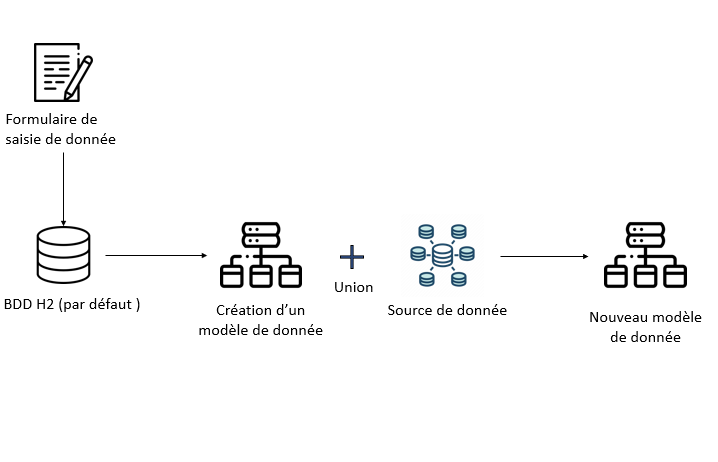
Un formulaire de saisie de données est mis en place dans le tableau de bord afin de récolter les informations nécessaires. Les données sont ensuite enregistrées dans une base de données avec laquelle il faudra réaliser une union afin de créer un nouveau modèle de données regroupant à la fois les données sources et celles du formulaire. Le modèle sera par la suite utilisé pour alimenter les flux graphiques.

1er cas d’utilisation : L’ajout de données
C’est la fonctionnalité principale de la saisie de données et du formulaire. Elle permet d’ajouter des lignes de données directement dans vos modèles de données. Cela peut être utile lorsque vous remarquez que des données sont manquantes dans vos tableaux, cela peut être par exemple le cas pour une nouvelle vente, un nouveau collaborateur dans une liste RH ou encore un nouveau produit en magasin.
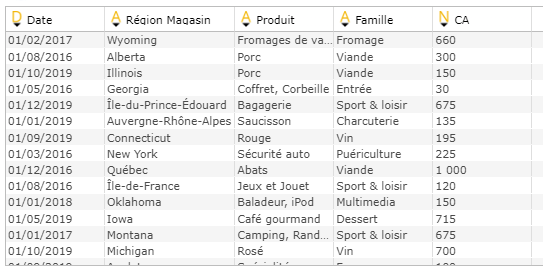
Pour la mettre en place il faudra créer un formulaire contenant tous les champs de votre modèle de données. Prenons par exemple le modèle de données suivant :

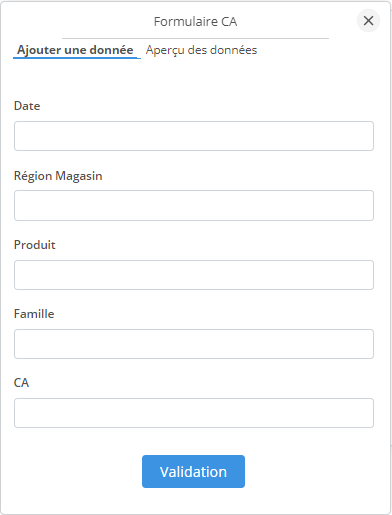
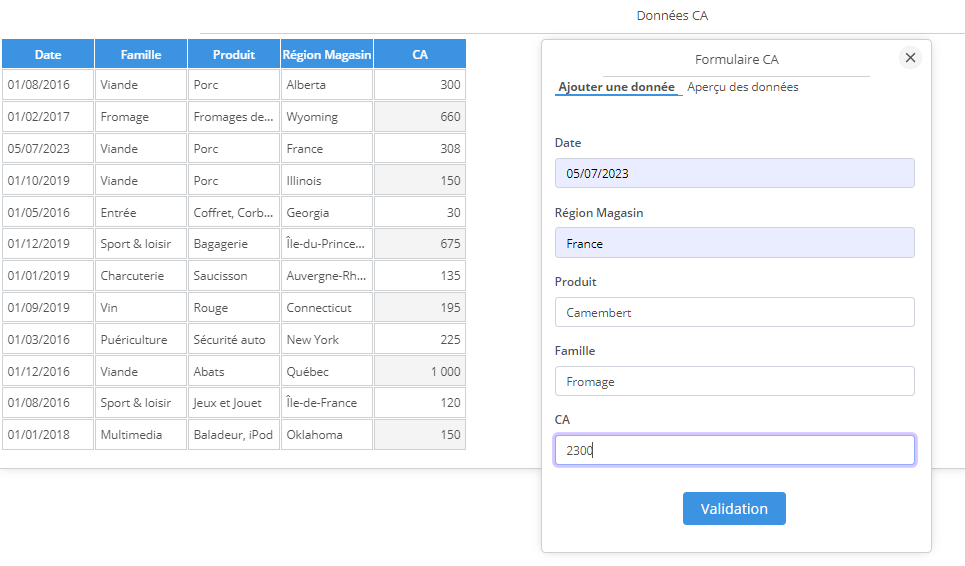
Le formulaire comprendra ainsi les champs Date, Région Magasin, Produit, Famille et CA.

Au niveau du tableau de bord, plusieurs possibilités sont disponibles pour afficher le formulaire. Il peut être inséré comme un élément graphique à côté de votre tableau ou apparaitre après un clic sur un bouton grâce à la fonction javascript DisplayForm().
Pour ajouter une nouvelle ligne à notre tableau il suffit donc de renseigner le formulaire avec les informations souhaitées.

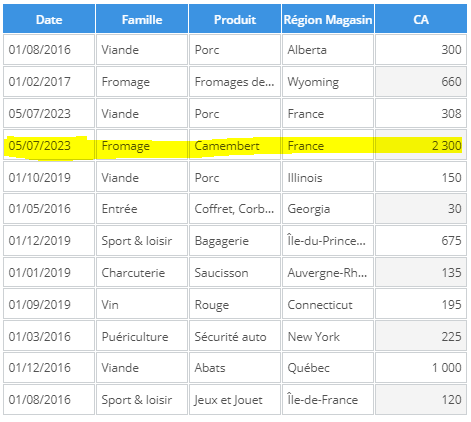
Après validation du formulaire une nouvelle ligne sera ajoutée à notre modèle de données.
Si vous souhaitez que le rafraichissement du tableau soit immédiat, il faudra créer une programmation partagée et l’affecter à tous les flux et modèle de données. Sans oublier de lancer le rafraichissement lors de l’envoi du formulaire avec la fonction ddCtrl.refreshFlows().

Inscrivez-vous à la newsletter DeciVision !
Soyez notifiés de nos derniers articles de blog, de nos prochains webinars et nos actualités !
2ème cas d’utilisation : Mise en place d’un workflow de validation
Un workflow de validation de la donnée peut être mis en place lorsqu’une vérification/validation de la donnée doit être réalisée par un manager ou une personne compétente. Cela peut être le cas pour des données d’activités ou encore valider des congés.
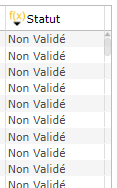
Pour notre utilisation, une colonne Statut est ajoutée à notre source de données et a pour valeur initiale ‘Non Validé’.

Un nouveau champ Statut est aussi ajouté au formulaire avec une valeur prédéfinie ‘Validé’.

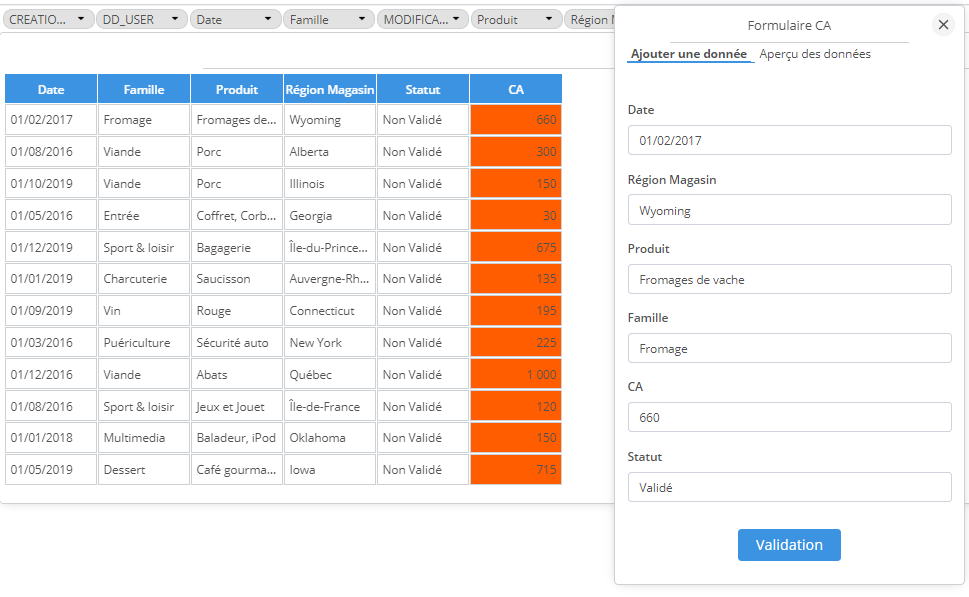
Contrairement au premier cas, ici, le formulaire apparait lorsqu’un utilisateur clique sur une valeur de la colonne CA. Cette interaction est initialisée dans le paramétrage de notre flux graphique et la fonction displayForm() est utilisée. Lors de son ouverture, les champs du formulaire sont préremplis par les informations de la ligne. Ils sont aussi non modifiables afin que l’utilisateur ne puisse pas insérer de nouvelles informations, le but étant juste de valider les lignes.

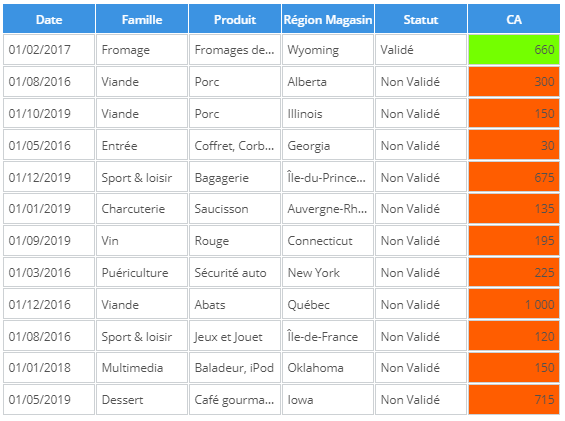
La colonne Statut ne faisant pas partie des colonnes clés pour l’union, notre modèle de données récupérera seulement la ligne la plus récente. Dans notre cas celle qui a donc été validée.

Il est possible de coupler ce cas d’utilisation avec le live security proposé par DigDash.
Imaginons un profil utilisateur ayant besoin de consulter directement les données validées.
Il suffirait alors de rajouter un paramètre utilisateurs et lui affecter une valeur, par exemple ‘validé’.
La programmation du live security se chargera par la suite de filtrer automatiquement les données en fonction du paramètre utilisateur nouvellement créer.
Nous pouvons aussi très bien imaginer une utilisation plus pousser avec la mise en place de différentes étapes de validation comme par exemple une vérification, une pré-validation et enfin une validation de la donnée.
CONCLUSION DE L’EXPERT
La saisie de données est une fonctionnalité très intéressante pour vos reportings grâce à sa flexibilité et sa grande capacité de configuration.
Il faudra cependant faire attention a vos volumétries de données et au temps de rafraichissement de vos modèles de données avant toute mise en place dans vos tableaux de bord. En effet, puisque vos flux graphiques et vos modèles de données se rafraichissent à chaque insertion de nouvelles lignes, plus votre volumétrie de données est importante plus le temps de chargement sera long.
Les 2 cas d’utilisation présenté dans cet article ne représentent qu’une partie infime de tout ce qui est réalisable avec la saisie de données et le formulaire. Il ne vous reste plus qu’à prendre en main le logiciel et découvrir la multitude de possibilités qu’offre la saisie de données sur Digdash.