Introduction
Même si les nouveautés sur Discovery sont plus limitées, SAP continue de développer Lumira Designer (anciennement Design Studio), avec la sortie de cette nouvelle version 2.2.
Parmi les nombreuses nouveautés, nous avons choisi dans cet article d’en évoquer une qui nous a paru très intéressante : l’authoring (création). Cette fonctionnalité offre maintenant aux utilisateurs (en mode lecteur) la possibilité de modifier la taille et la position des composants, ainsi que de sauvegarder l’état de leurs applications au moment de l’exécution.
Cette fonctionnalité doit d’abord être mise en place par les concepteurs : nous allons décrire les étapes à suivre pour configurer l’authoring sur un exemple concret. Nous utiliserons également en complément une nouveauté de la version précédente, Lumira 2.1 : la création de composants à la volée.
Mise en place de l’Authoring
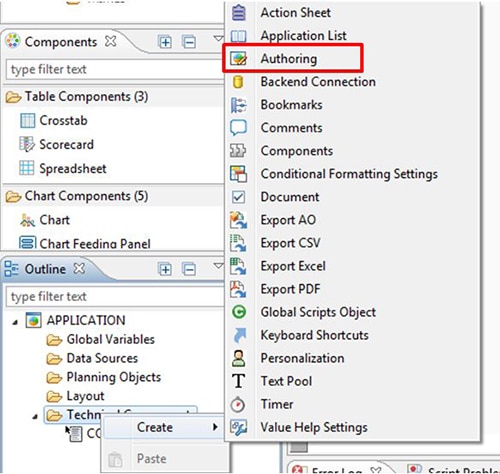
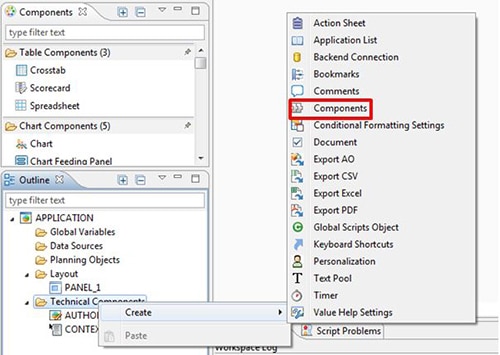
Pour mettre en place cette fonctionnalité, il faut créer une instance du composant « Authoring » dans la section des composants techniques.

Techniquement, il n’est possible d’attribuer au composant qu’une seule zone éditable via les propriétés. Cependant, en utilisant les scripts, il est tout à fait possible d’activer l’édition sur tous les objets attendus et ainsi de définir sur quelle partie de l’application les modifications sont autorisées.
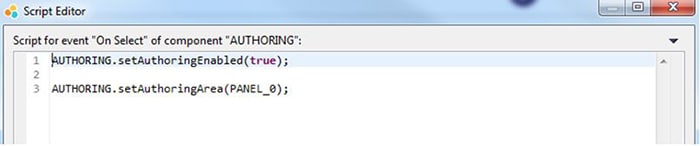
Pour cela, une fois que le composant est activé, il faudra définir par script sur l’évènement « On Select » du composant la zone concernée :

La première ligne permet d’activer la fonctionnalité et la deuxième de définir la zone impactée.
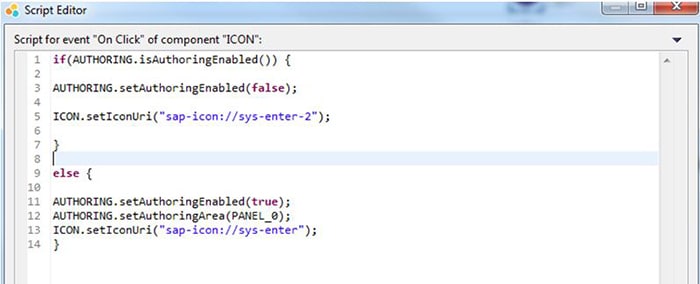
Il peut être intéressant d’utiliser un bouton « conception » pour permettre aux utilisateurs de choisir s’ils sont en lecture ou s’ils veulent modifier l’application. Pour cela, le plus simple est de créer une icône dans l’application. Ensuite, dans les propriétés « On click » de ce bouton, on peut par exemple ajouter le code suivant :

Ainsi, les utilisateurs pourront activer / désactiver la fonctionnalité d’Authoring sur la partie de l’application définie, l’icône changera alors d’aspect.
Notre avis : Avoir la possibilité de permettre aux utilisateurs de modifier une application à leur convenance est un atout important, cela évite de nombreux retours entre les créateurs et les utilisateurs, et donne un peu d’interactivité aux lecteurs.
Création de composants à la volée
Au stade de notre exemple, les utilisateurs peuvent modifier les objets existants mais ne peuvent pas en créer. Pour autoriser la création, il faut insérer un autre composant technique : « Components ».

Dans notre exemple, nous allons réaliser un graphique qui s’affiche lorsque nous cliquons sur une ligne d’un tableau. Ce graphique sera filtré par rapport à la ligne en question, sélectionnée par l’utilisateur.
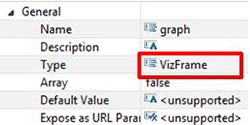
Tout d’abord, nous créons une variable globale de type VizFrame que nous appelons « graph ». Celle-ci contiendra notre graphique.

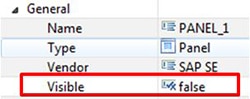
Puis nous créons un nouveau panel qui contiendra notre graphique, au sein du panel précédent. Ce graphique ne doit pas être visible dans un premier temps : il s’affichera lors du clic de l’utlisateur sur le tableau :

Nous allons maintenant rajouter une icône sur notre panel pour pouvoir le fermer, à la manière d’un pop-up. Dans les propriétés de l’icône, sur l’évènement « On Click », nous paramétrons cela :
L’étape suivante consiste à définir les taches qui seront effectuées au clic sur le tableau. Pour cela, nous commençons par dupliquer la Data source.
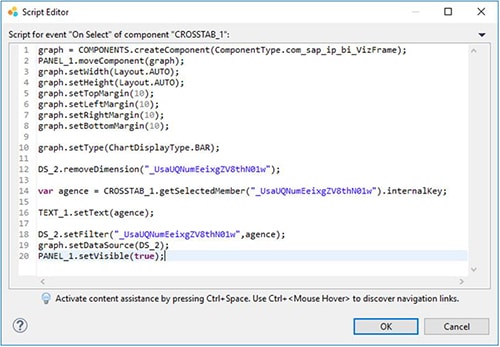
Puis, sur le tableau de données où l’on veut autoriser la sélection, nous ajoutons le code suivant dans la propriété « On Select » :

Les premières lignes permettent de créer le graphique et de le placer dans la page. Comme nous placerons ce graphique dans un panel, nous définissons sa taille par rapport au Panel.
Ensuite, la fonction « setType » nous permet de définir le type de graphique (Diagramme en barres dans notre cas).
La fonction « RemoveDimension » permet d’enlever les dimensions non nécessaires dans la source de données pour le graphique.
Dans la variable « agence », nous récupérons la valeur de filtre du tableau (ligne sélectionnée par l’utilisateur), que nous affichons dans une zone de texte, et que nous utilisons pour filtrer la source de données que nous attribuons à notre graphique. Enfin, une fois le graphique prêt, nous le rendons visible.
Du côté de l’utilisateur
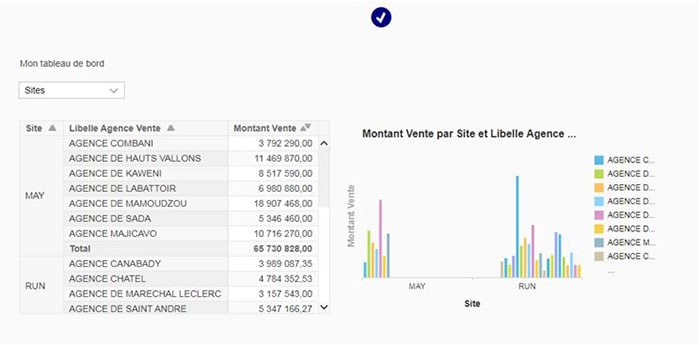
L’application est prête à être utilisée, voici le résultat au lancement :

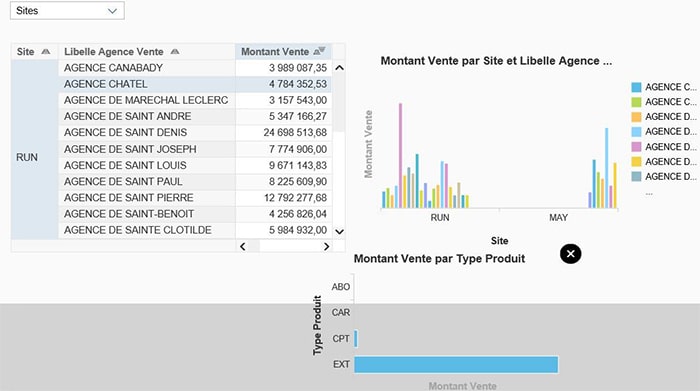
L’utilisateur a la possibilité de cliquer sur le tableau de gauche, pour afficher le graphique créé à la volée.

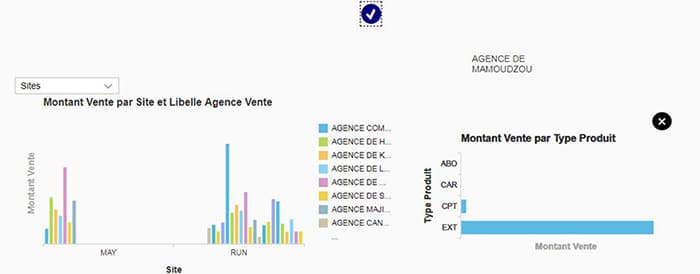
Après l’avoir créé, l’utilisateur peut cliquer sur l’icône ![]() pour modifier l’application : par exemple supprimer le tableau puis déplacer les éléments pour arriver à ce résultat :
pour modifier l’application : par exemple supprimer le tableau puis déplacer les éléments pour arriver à ce résultat :

Notre avis : Cette fonctionnalité présente un intérêt certain, toutefois il est essentiel de bien comprendre les besoins des utilisateurs pour prévoir les données et les objets nécessaires à la création.
CONCLUSION DE L’EXPERT
Cette nouvelle version de SAP Lumira Designer, qui fait partie de la suite SAP BusinessObjects, est plus complète et permet une approche plus dynamique pour les utilisateurs finaux. Avec un peu de développement supplémentaire, les créateurs peuvent donner la main aux lecteurs sur la modification d’une partie de leur application pour l’adapter à leurs besoins. Cette nouvelle fonctionnalité couplée avec la possibilité de création de composants à la volée permet vraiment une plus grande autonomie des utilisateurs. Ils peuvent maintenant supprimer les indicateurs non pertinents et mettre en exergue les plus importants.
Attention néanmoins aux développeurs à bien configurer leur application afin de permettre la meilleure expérience possible aux utilisateurs.