Introduction
Power BI est un outil de Reporting développé par Microsoft qui facilite la prise de décisions grâce à l’analyse rapide et la visualisation des données. Power BI permet de créer des rapports que l’on peut consulter et modifier depuis un ordinateur ou un smartphone.
La mise en forme conditionnelle permet de formater un graphique en fonction de son contenu, qu’il s’agisse d’un contenu numérique, chaîne de caractères ou logique, la mise en forme conditionnelle est donc un outil de mise en relief des données.
Dans cet article de blog, nous allons voir les différentes mises en forme proposées par l’outil de Microsoft.
Application de la mise en forme
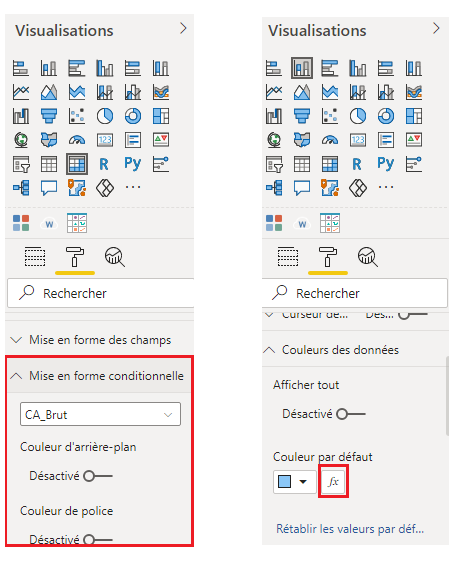
La mise en forme conditionnelle peut être appliquée sur tous les visuels proposés par Power BI Desktop. Les visuels Table et Matrice ont un menu dédié à la mise en forme conditionnelle tandis que les autres visuels se mettent en forme à partir de la couleur des données.

Visuel de démonstration
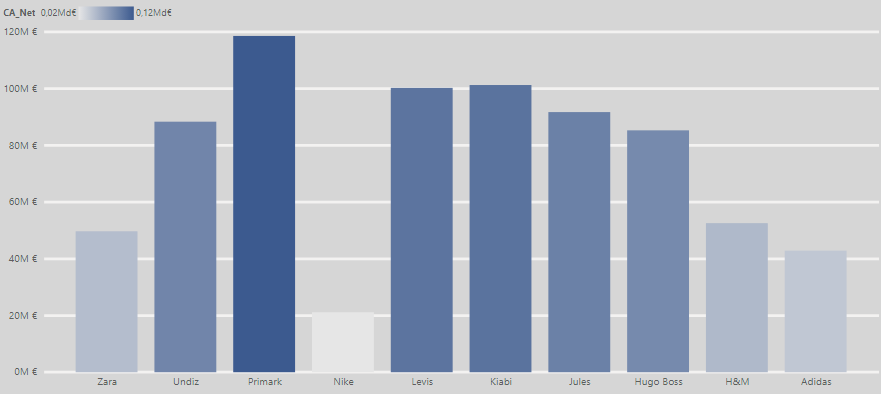
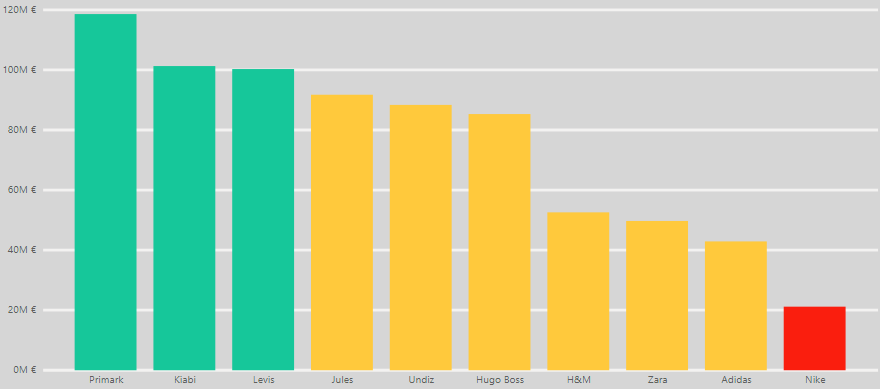
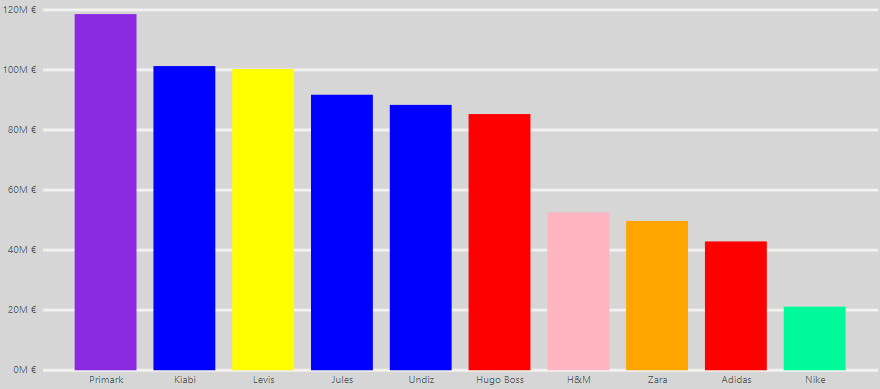
Les prochains exemples sont issus d’une mise en forme conditionnelle sur un visuel histogramme.

Type de mises en forme conditionnelle
Il existe trois types de mise en forme conditionnelle sur Power BI Desktop :
- Mise en forme par échelle de couleurs
- Mise en forme par règles
- Mise en forme par valeur de champ
Mise en forme par échelle de couleurs

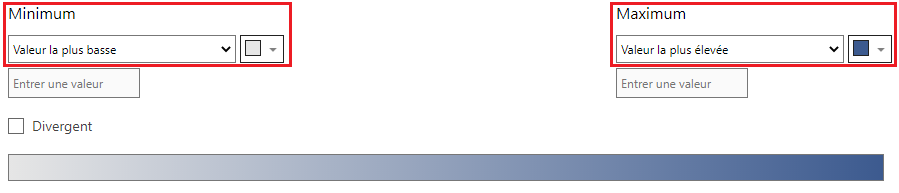
Le premier type de mise en forme est la mise en forme par échelles de couleurs qui permet de colorer le contenu d’un visuel selon un dégradé de deux couleurs.

Ci-dessous, le résultat de la mise en forme par échelle de couleurs.

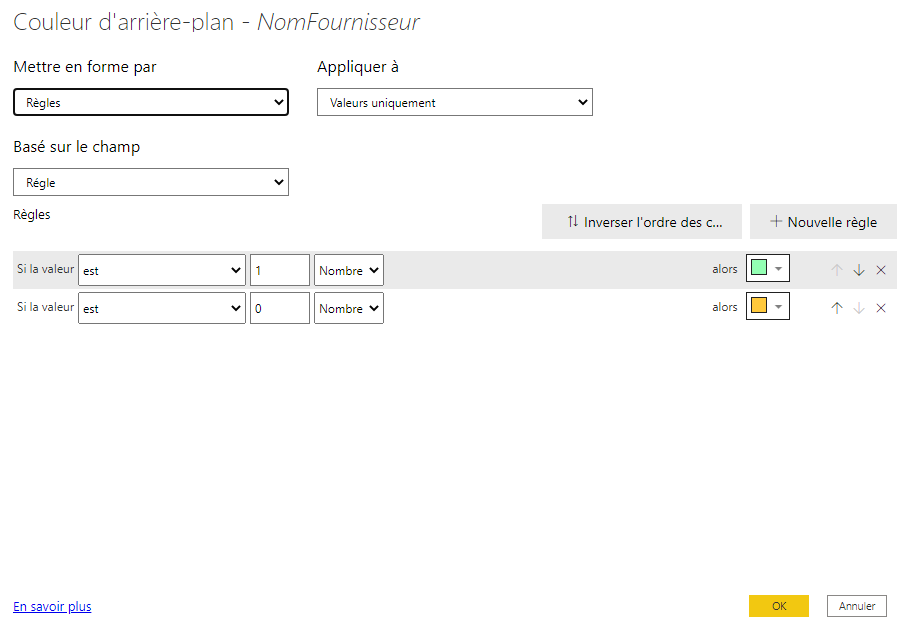
Mise en forme par règles
Remarque :
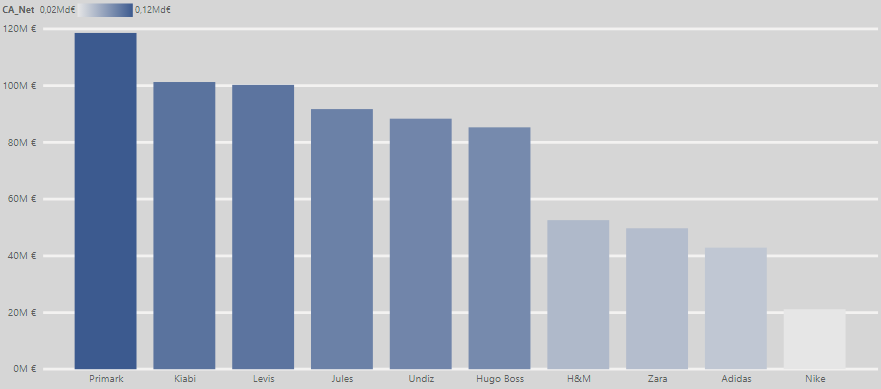
Pour un meilleur affichage de ce type de mise en forme, il faut trier le visuel sur l’indicateur (valeur) utilisé.


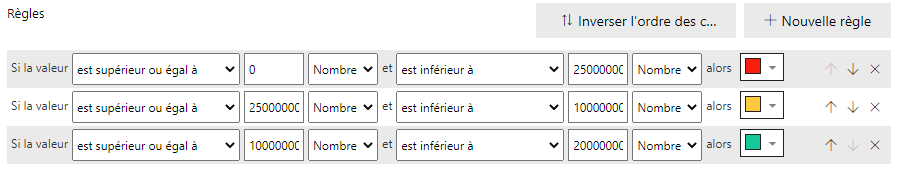
La mise en forme par règles, comme son nom l’indique, permet de colorer le contenu d’un visuel selon une condition définie par un utilisateur. Une règle peut être confondu par un état.
Il n’y a aucune limite au nombre de règles qui peuvent être mise en place.

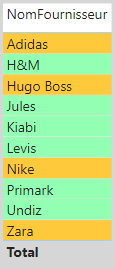
Ci-dessous, le résultat de la mise en forme par règles.

Mise en forme par valeur de champ

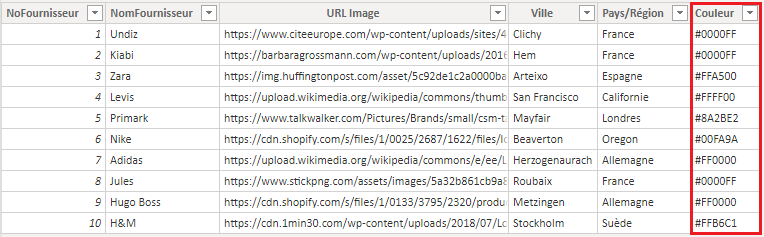
La mise en forme par valeur de champ permet de mettre en forme le contenu d’un visuel à partir d’une colonne de codes de couleurs hexadécimaux.

Remarque :
Une colonne de couleur peut être créée avec une formule DAX, ci-dessous, un exemple de code.

Ci-dessous, le résultat de la mise en forme par valeur de champ.

Remarque :
Il est possible d’utiliser une mesure pour la mise en forme par valeur de champs.
Mise en forme par règles dynamiques
Il est possible d’utiliser le deuxième type de mise en forme conditionnelle pour obtenir une coloration dynamique du contenu d’un visuel. Cela est possible grâce à une formule DAX.
Ci-dessous un exemple de mesure :