Introduction
Depuis l’émergence de plusieurs outils de data visualisation plus moderne les uns que les autres, les utilisateurs de l’outil Webi ont tendance à critiquer l’aspect visuel et graphique de ce dernier, voici donc quelques astuces qui pourrait permettre d’améliorer le Dashboarding sur Webi, de les rendre plus interactifs :
- Animation des différents composants.
- Afficher / Cacher les codes CSS.
- Améliorer l’affichage en mode lecture.
Pour appliquer ces astuces, il est essentiel de connaitre certaines bases du code CSS.
Les points ci-dessus ne s’applique qu’en mode HTML, le mode Java ou Client lourd ne supportent pas le langage CSS.
Animation des différents composants
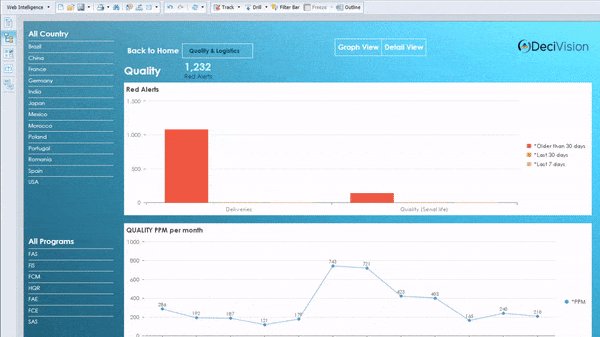
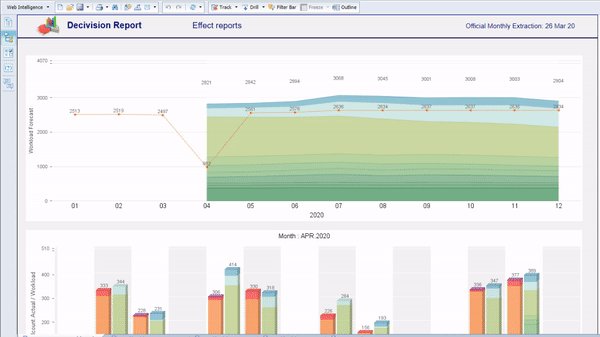
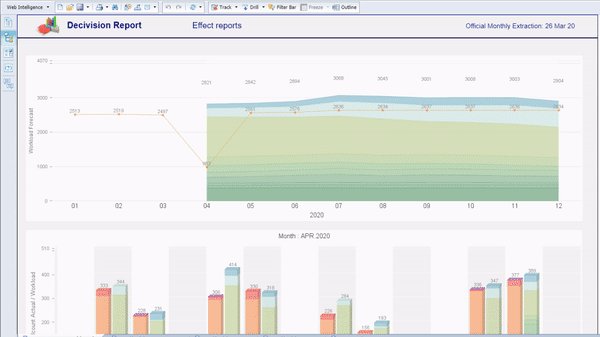
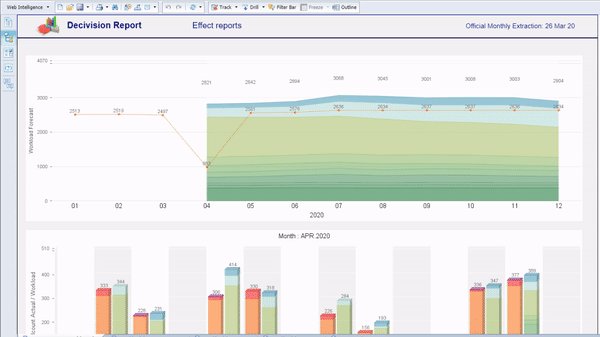
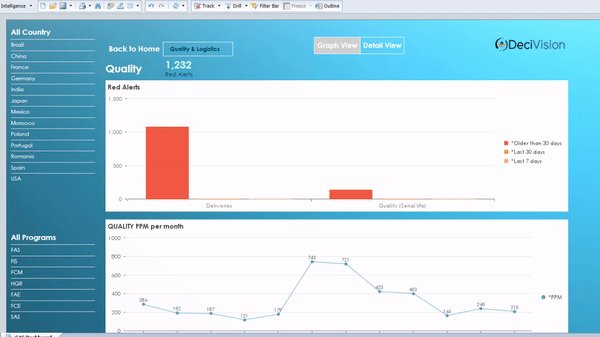
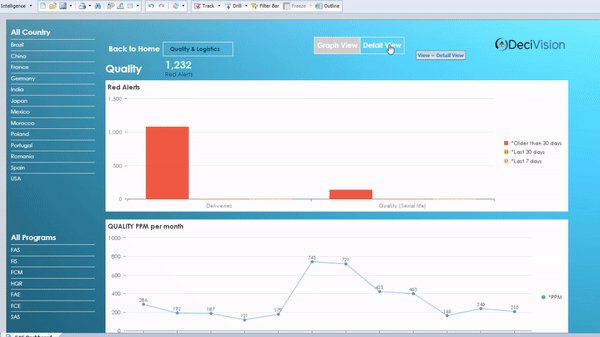
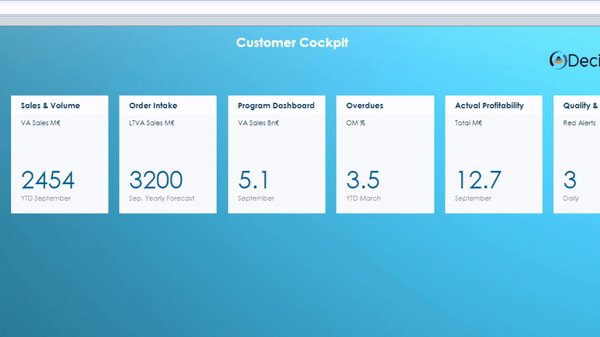
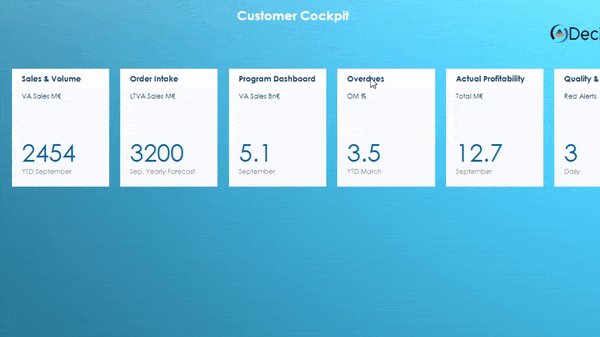
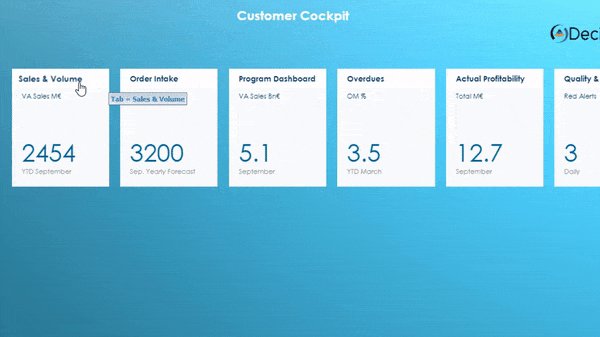
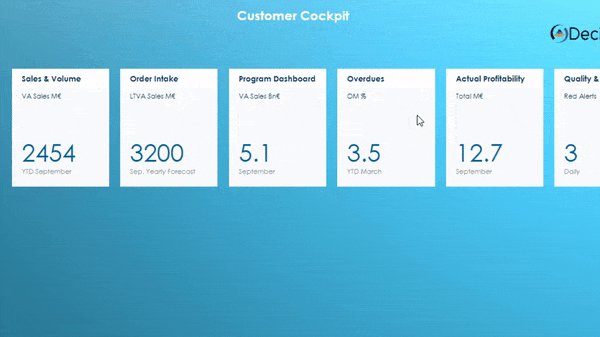
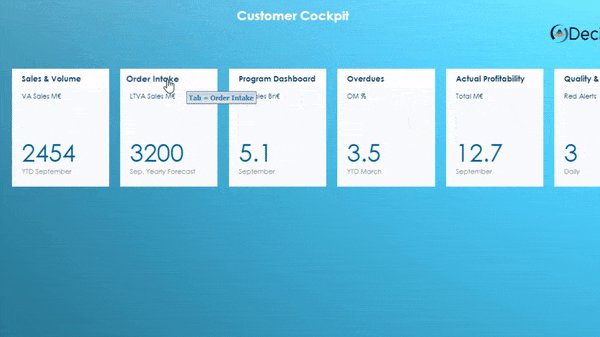
Il serait intéressant d’animer les graphique Webi pour donner un coté moderne au rapport, pour cela l’intégration d’un code CSS est le candidat parfait pour appliquer différentes animations visuelles sur des graphiques / tableaux / images / textes.
Par exemple, nous aimerions qu’à l’ouverture d’un rapport, notre graphique apparaisse en zoom progressif, il faudrait donc insérer dans notre rapport une cellule vide dans laquelle nous allons insérer le code CSS ci-dessous :
<STYLE>
img{
-webkit-animation-name: zoomIn;
animation-name: zoomIn;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
animation-delay: 0.5s;
}
@-webkit-keyframes zoomIn {
0% {
opacity: 0;
-webkit-transform: scale3d(.3, .3, .3);
transform: scale3d(.3, .3, .3);
}
50% {
opacity: 1;
}
}
@keyframes zoomIn {
0% {
opacity: 0;
-webkit-transform: scale3d(.3, .3, .3);
transform: scale3d(.3, .3, .3);
}
50% {
opacity: 1;
}
}
</STYLE>
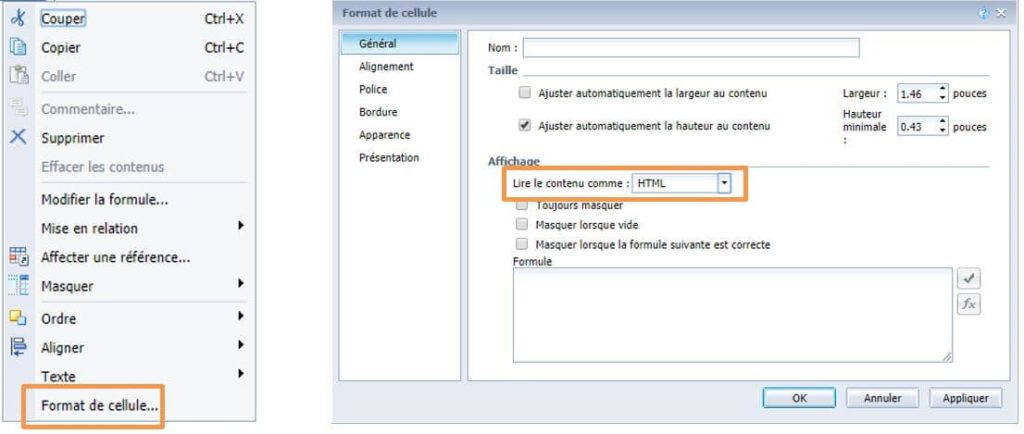
Puis faire un clic droit sur la cellule -> Format de cellule… -> Lire le contenu comme : HTML

Vous pouvez ensuite cacher si vous le souhaitez cette cellule dans l’entête du rapport.
Ce code permettra à tous les éléments de notre rapports dotés d’une balise « img » (ex : les graphiques) de s’afficher avec un effet zoom.


<STYLE>
Img {
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
-webkit-animation-duration: 2s;
animation-duration: 2s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes fadeIn {
0% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes fadeIn {
0% {opacity: 0;}
100% {opacity: 1;}
}
</STYLE>
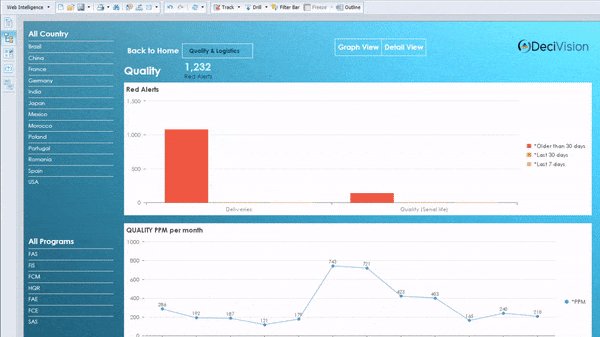
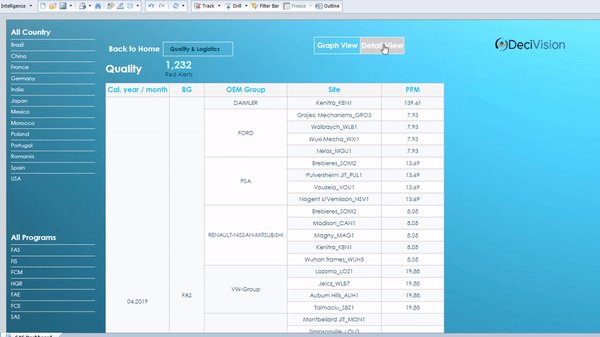
Il est aussi possible d’appliquer ces effets sur des tableaux ou des cellules textuelles, pour cela, il faut remplacer la balise Img défini au début du code par la classe qui pointe vers notre tableau, par exemple :
<STYLE> .s-42 { -webkit-animation-name: fadeIn; animation-name: fadeIn; …..
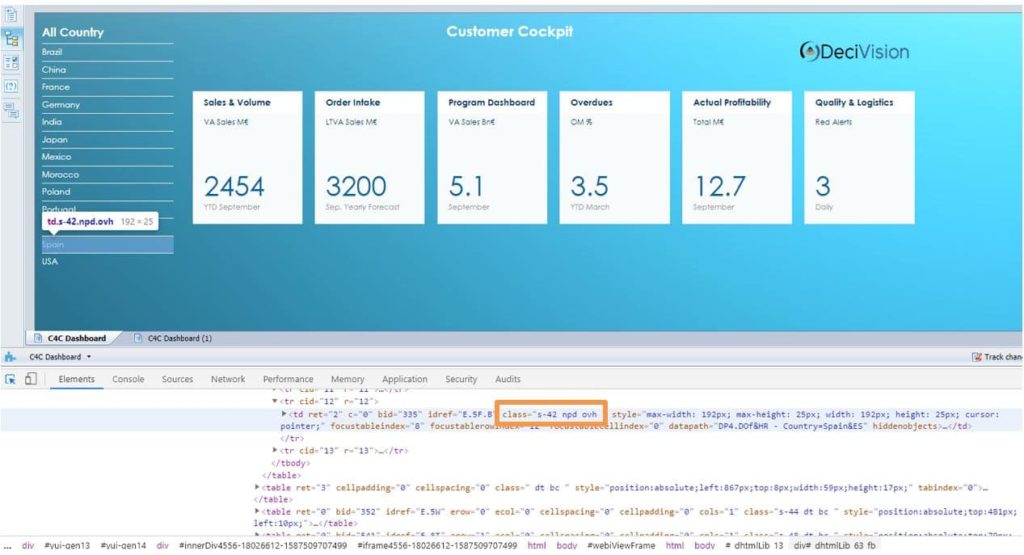
Pour trouver la classe qui pointe vers notre tableau, il suffit de la rechercher en utilisant l’outil « inspecter l’élément » (raccourcie F12) de votre navigateur, avec cet outil vous avez la possibilité de pointer les éléments de votre rapport et de connaitre la classe qui définit votre élément, exemple :

Voici deux exemples types d’utilisation d’un effet sur les tableaux et cellules textuels avec leurs codes respectifs :

<STYLE>
.s-41:hover,.s-42:hover, th:hover{
-webkit-animation-name: pulse;
animation-name: pulse;
-webkit-animation-duration: 0.5s;
animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@keyframes pulse {
0% {
padding-left:0px;
}
100% {
padding-left:18px;
}
}
</STYLE>

<STYLE>
table.s-24{
-webkit-animation-name: slideInDown;
animation-name: slideInDown;
-webkit-animation-duration: 0.5s;
animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
animation-delay:0.5s;
}
@-webkit-keyframes slideInDown {
0% {
-webkit-transform: translateY(-150%);
transform: translateY(-150%);
visibility: visible;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes slideInDown {
0% {
-webkit-transform: translateY(-150%);
transform: translateY(-150%);
visibility: visible;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
</STYLE>
Attention : dans le fonctionnement de Webi, les classes CSS attribués aux éléments ne sont pas fixes, par exemple si votre rapport contient un tableau avec la classe « s.15 » et que vous ajoutez un deuxième tableau, la classe s.15 sera attribuée à votre deuxième tableau, Webi attribuera au premier tableau une autre classe, il est donc important d’ajouter vos codes CSS une fois que tous les éléments de votre rapport sont mis en place.
Afficher / Cacher les codes CSS
Cette astuce est intéressante car elle nous permet de palier au problème de l’attribution des classes, surtout quand on a un Dashboard dynamique avec des éléments cachés et affichés sur une même page.
Exemple :
Mon rapport a plusieurs éléments que j’affiche et cache selon les masquages conditionnels définis, mes éléments vont donc avoir des classes différentes attribuées selon le nombre d’éléments qui se trouvent dans mon rapport.
Dans ce contexte, l’idée serait de créer autant de cellules de code CSS que d’éléments qu’on veut animer en leurs affectant les codes respectifs pour chaque élément. L’étape suivante est d’appliquer à chaque cellule, les mêmes conditions de masquage que leurs éléments respectifs.
Cela nous permet d’éviter que notre animation s’applique à un élément indésiré ou alors qu’elle ne s’applique pas du tout.
Améliorer l’affichage en mode lecture
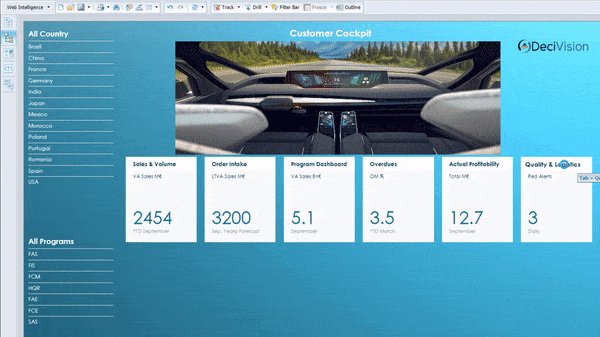
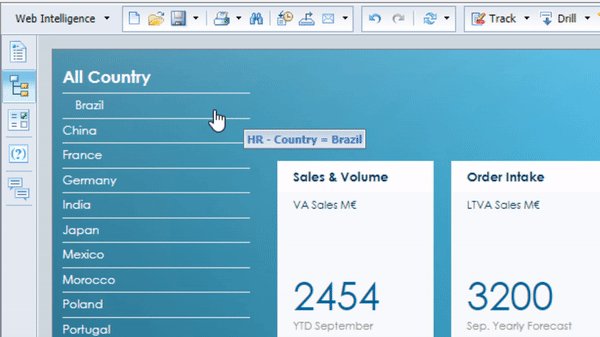
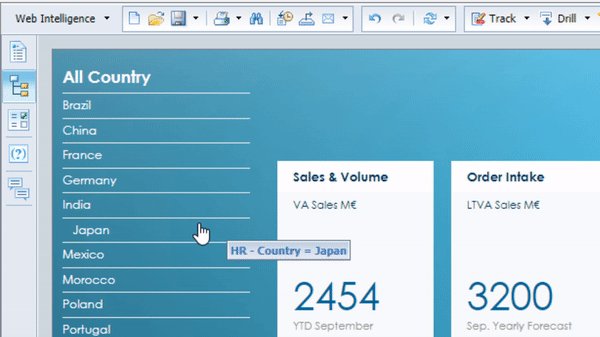
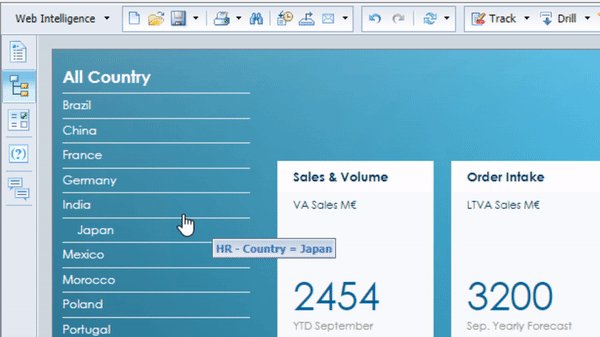
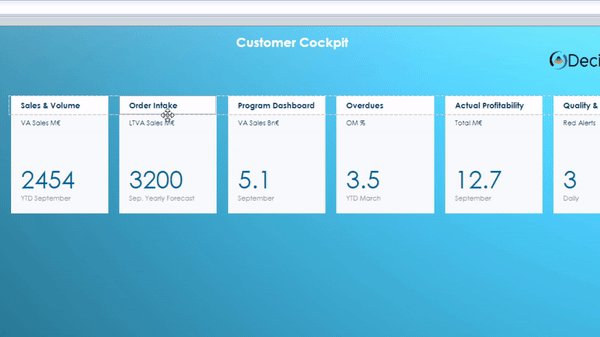
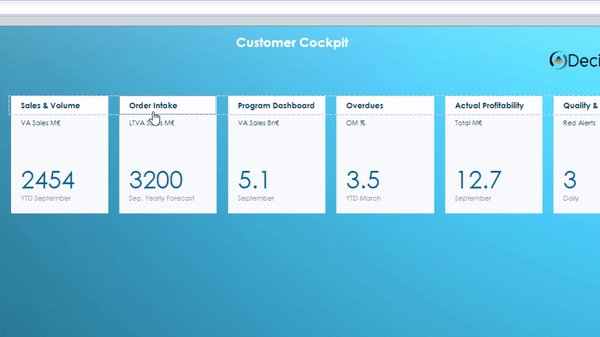
Dans les rapports Webi, nous pouvons remarquer que pour tous les éléments (graphique, tableau, etc.) au passage de la souris, un trait discontinue gris apparait.

Modèles en Acquisition de données
Ce trait sert en mode « Conception » à nous faciliter la sélection des éléments ainsi que leurs redimensionnements. Néanmoins, le même trait apparait aussi en mode lecture ce qui peut parfois gêner les utilisateurs de Webi, surtout dans des rapports de type Dashboard.
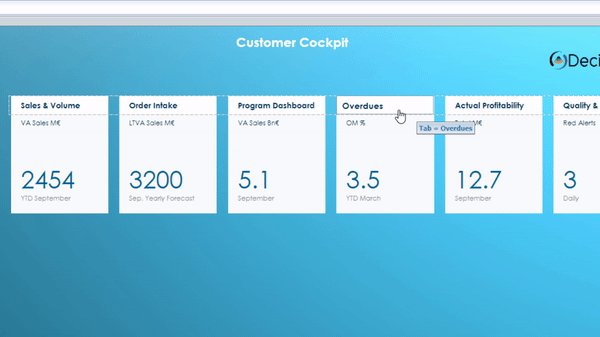
Autre point qui pourrait gêner c’est l’apparition d’une icône bleue sur les éléments liés de types tableaux ou graphiques :
De même, cette icone n’est parfois pas nécessaire et gênante.
Il serait donc intéressant de retirer ces deux points de notre rapport pour améliorer son visuel et lui donner un aspect plus moderne.
Toujours en se servant de code CSS, voici comment retirer ces éléments du rapport :
- Enlever le trait des tableaux et des graphes :
Insérer ce code dans une cellule CSS que vous aurez créé :
.DU_0{
display : none !important;
}
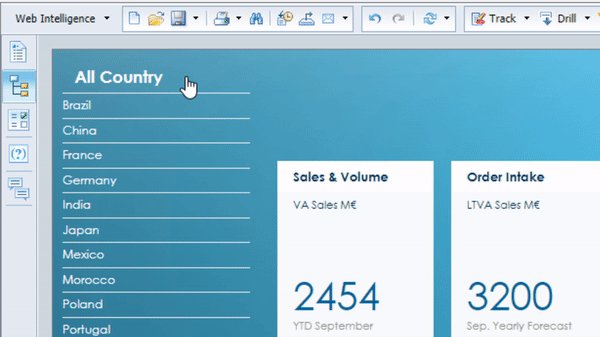
Vous remarquerez qu’en mode lecture, les traits discontinus ne s’affichent plus, et que le rapport est beaucoup plus lisible.

- Enlever l’icône des éléments liées :
Pour cela, il faut inspecter l’élément de votre rapport en pointant directement sur l’icône, vous allez pouvoir récupérer son identifiant, par exemple ici : id = ‘’inputFormIcon_333’’
Vous allez ensuite l’insérer dans votre code CSS comme ceci :
#inputFormIcon_333{
display:none;
}
L’icône disparait.
CONCLUSION DE L’EXPERT
Pour conclure, avoir un mode HTML sur Webi nous permet l’insertion de code CSS, que nous pouvons utiliser de plusieurs manières comme pour les astuces citées ci-dessus. Ces astuces sont très avantageuses et améliorent grandement la perception d’un rapport Webi, elles sont faciles à implémenter et vous pouvez les insérer dans des modèles de rapports pour éviter de les réintégrer plusieurs fois.
Vous pouvez trouver de multiples sites web qui proposent des animations et leurs codes CSS respectifs, choisissez une animation puis vous n’aurez qu’à copier le code et l’insérer dans votre rapport sur l’élément adéquat, exemple : https://www.theappguruz.com/tag-tools/web/CSSAnimations/