Introduction
La gamme de modèles graphiques qu’offre nativement Web Intelligence a été fortement consolidée au fil du temps, depuis les nouvelles versions BI 4.2. Toutefois, cette gamme peut s’avérer limitée pour les besoins très spécifiques de certaines entreprises. Fort de ce constat, SAP laisse aux utilisateurs le moyen d’étendre les possibilités de visualisation de données.
Une des nouveautés les plus intéressantes de la version BI 4.2 de la suite SAP BI sont les éléments personnalisés. Du fait du grand nombre de possibilités que cela implique, ce type d’éléments peut se transformer en tous types de représentations allant de simples tableaux ou descriptions géographiques jusqu’à des graphiques complexes appropriés pour des analyses numériques poussées.
Le principe de ces éléments personnalisés est de rendre disponible des formes graphiques personnalisées de source externe en HTML, via du script JavaScript.
Dans notre exemple, nous utiliserons des éléments visuels gratuits issus de Google Charts. Vous en trouverez un aperçu à ce lien : https://developers.google.com/chart/interactive/docs/gallery.
Il est important de noter que de très nombreuses API ou librairies de ce type existent, à usage gratuit ou non. Pour aller plus loin, consulter les librairies de la communauté Google peut également se montrer intéressant : https://developers.google.com/chart/interactive/docs/more_charts.html.
Prérequis
- Vous devez disposer d’une version BI 4.2
- Afin d’utiliser cette fonctionnalité, vous devez rendre disponible un serveur NodeJS sur la machine qui héberge votre plateforme SAP BusinessObjects. Je vous recommande une version 12.14.* au minimum. Cette ressource est facilement accessible via l’url https://nodejs.org/en/
- En complément, afin de garantir la disponibilité de vos éléments, il est nécessaire d’ajouter PhantomJS, qui permet de disposer de vos éléments sous forme d’image matricielle, ce qui par conséquent rend possible l’export en PDF ou en Excel notamment. Cette ressource doit être extraite de https://phantomjs.org/
- En complément, les outils suivants doivent être ajoutés à votre installation nodeJS :
- Phantom-proxy : procure le moyen de piloter PhantomJS depuis nodeJS ;
- Xmldoc : permet de parser des documents XML ;
- Body-parser : permet d’interpréter les commandes Web Intelligence ;
- Pm2 : outil de gestion des éléments personnalisés.
Mise à disposition des éléments personnalisés
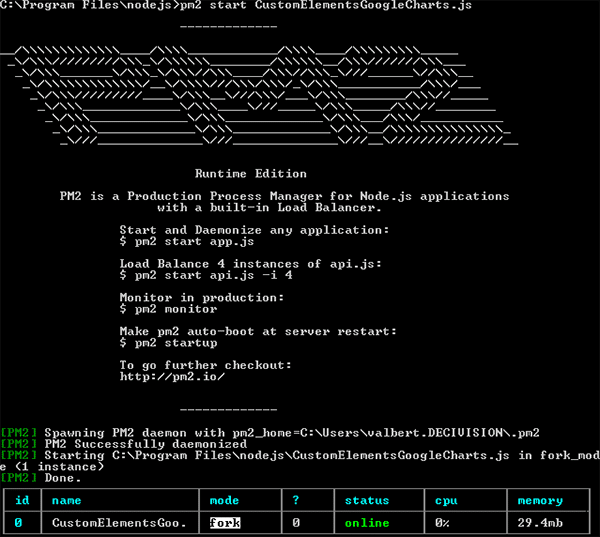
Il est nécessaire de lancer via Pm2 votre service se basant sur un script JS contenant les éléments que vous souhaitez mettre à disposition sur Web Intelligence.
Dans notre exemple, nous avons mis en place un fichier JavaScript scriptant le contenu html afin de le préparer à la mise à disposition.

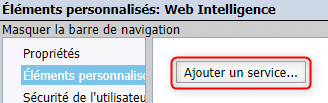
Pour pouvoir ensuite utiliser ces éléments dans Web Intelligence, il est nécessaire de les déclarer sur la plateforme SAP BusinessObjects. Pour cela, dirigez-vous vers l’onglet « Applications » de la Central Management Console, puis dans Web Intelligence/Eléments personnalisés, ajoutez un service :

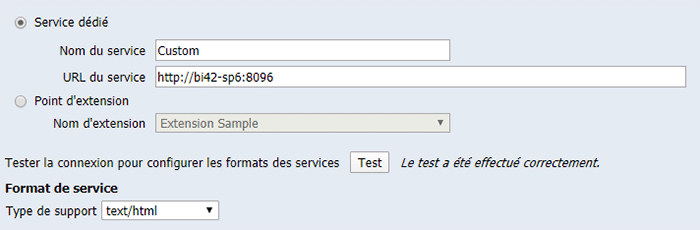
De là, donnez un nom à votre service (tel qu’il apparaîtra dans les éléments de rapports Web Intelligence) et renseignez l’url de votre serveur.

Vos éléments personnalisés sont maintenant disponibles à l’utilisation et sont accessibles via Web Intelligence.
Notre avis : une mise à disposition assez simple d’éléments externes dans l’ensemble, exception faite du scripting JavaScript où des compétences en JS sont nécessaires, prenant en compte le fait qu’aucune documentation officielle ne puisse vous guider sur cette partie-là.
Utilisation de vos éléments personnalisés
Depuis un rapport Web Intelligence, vous avez maintenant accès à vos éléments personnalisés dans les éléments de rapport, parmi les éléments graphiques natifs.
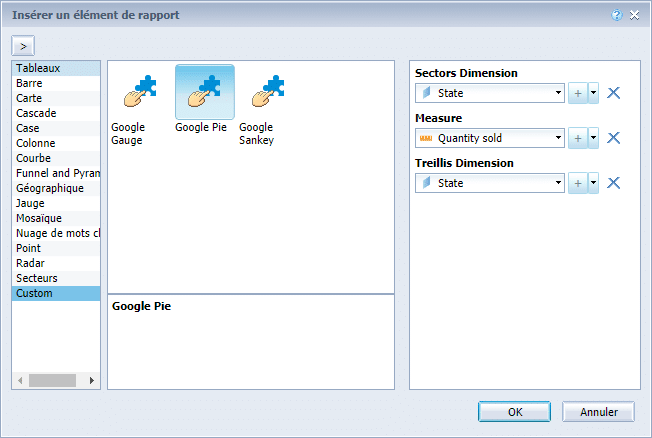
Dans notre exemple, le service « Custom » propose les éléments contenus dans notre script JS :

De la même manière que pour les graphiques natifs, vous pouvez affecter vos dimensions et vos indicateurs à ces éléments directement ou via le menu contextuel, dans l’onglet « Affecter les données ».
Notez que ces éléments peuvent être interactifs ou non.
Il y a une grande panoplie de modèles graphiques disponibles dans les nombreuses galeries gratuites accessibles sur Internet.

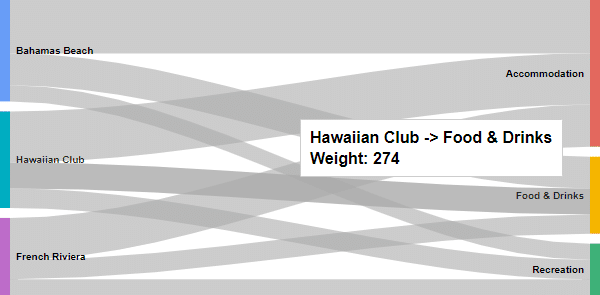
Par exemple, on peut implémenter des diagrammes de flux à plusieurs dimensions :

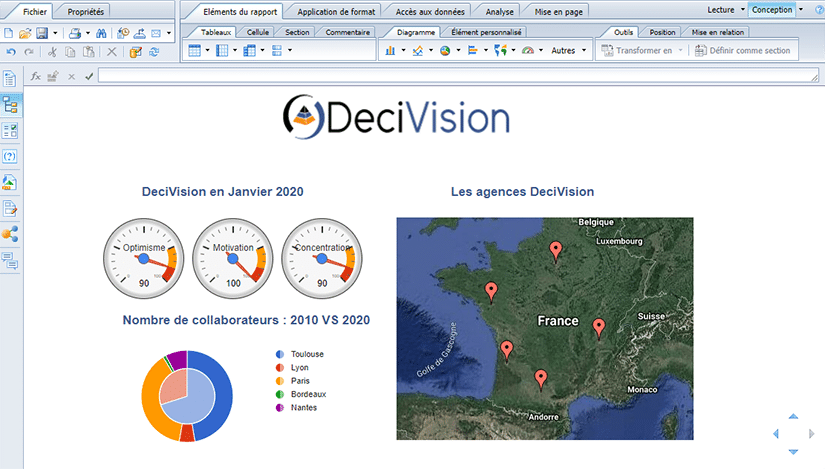
Ci-dessous quelques autres possibilités :
- graphique à jauges cognitif ;
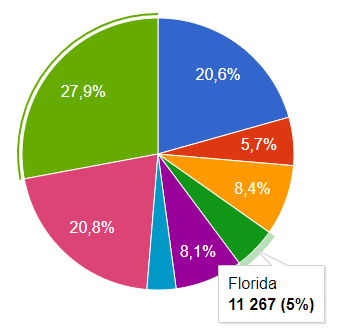
- graphique à secteurs montrant l’évolution entre plages temporelles ;
- représentation géographique « Google Maps », fonctionnant sur une logique de latitude / longitude, et non exposée aux problèmes que peut rencontrer la cartographie native Web Intelligence sur la géographie à petite échelle.
Note : nous utilisons une version gratuite de développement pour la carte Google Maps

Notre avis : une ouverture vers des visualisations de données externes qui permet de se rapprocher des besoins précis de vos utilisateurs.
CONCLUSION DE L’EXPERT
SAP offre l’accès à des ressources externes depuis la BI 4.2, en permettant d’étendre les possibilités graphiques de son reporting sous Web Intelligence.
Par conséquent, utiliser des éléments personnalisés efficaces et représentatifs de vos données, en complément d’un développement de rapports attractifs et interactifs, peut réellement mettre en valeur votre reporting Web Intelligence.
Bien qu’une compétence en JavaScript notamment soit de rigueur afin de disposer de représentations graphiques efficaces, le résultat peut en valoir l’investissement en temps de développement.
Il est important de préciser qu’en plus des très nombreuses librairies gratuites, de nombreuses ressources graphiques demeurent payantes mais offrent des possibilités encore plus importantes et intéressantes. Les possibilités de reporting avec cette fonctionnalité sont donc quasi-illimitées.